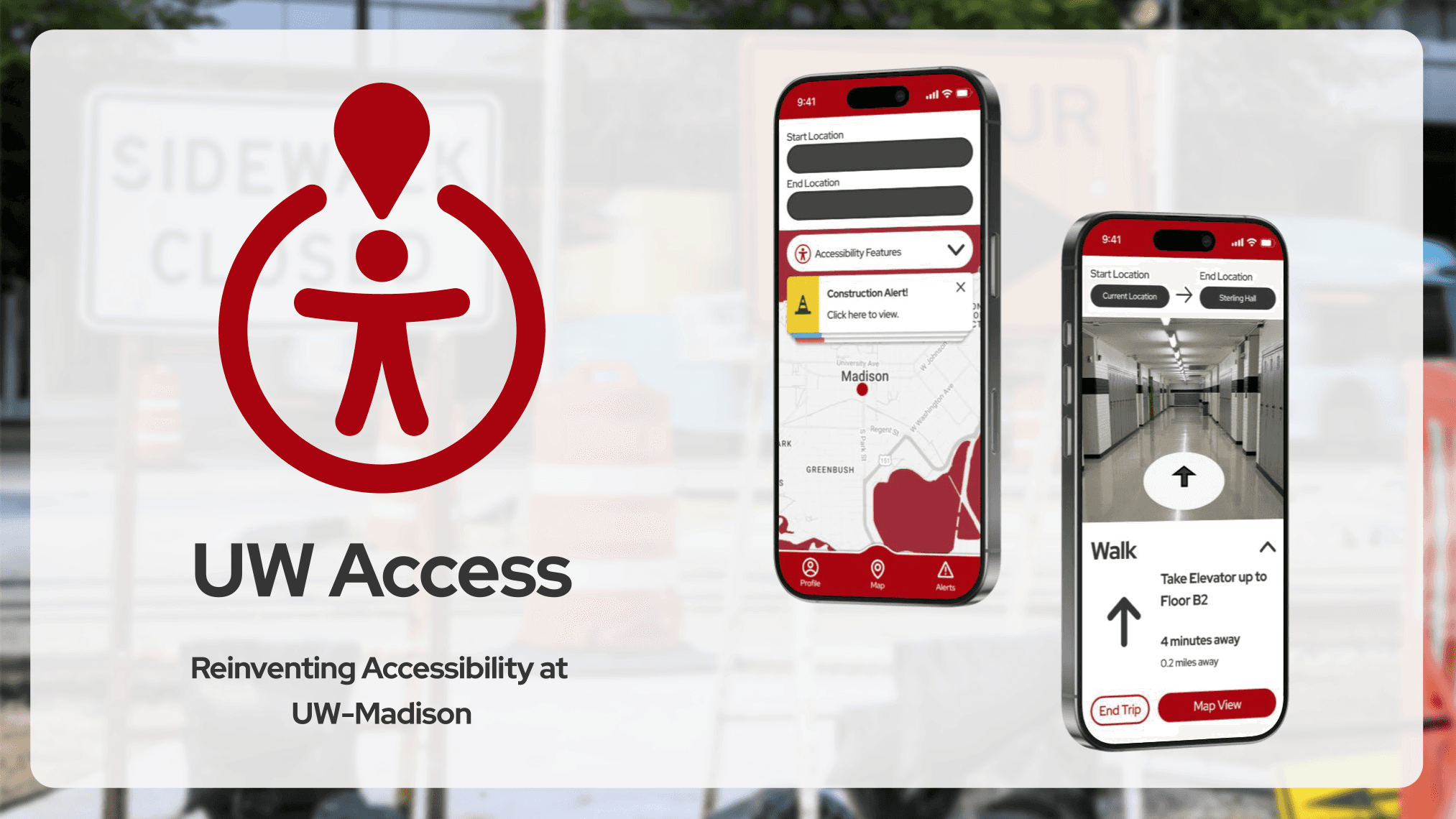
Combatting Accessibility Challenges on UWM Campus
Overview
This project explores accessibility challenges on the UWM campus, gathering insights from both staff and students. The goal was to identify key pain points and user needs, and then translate those insights into a high-fidelity prototype. The final design incorporates three primary user flows, each focused on improving accessibility and enhancing the overall campus experience for all users.
Goals
The objective of this assignment is to ease the stress of navigating the campus for UWM students with a mobile navigation app.
Duration
1 month
Roles
Sole UX Designer
Sole UI Designer
UX Researcher
Toolkit
Figma
Abode CC
Phase 1: Understand
Where do we begin?
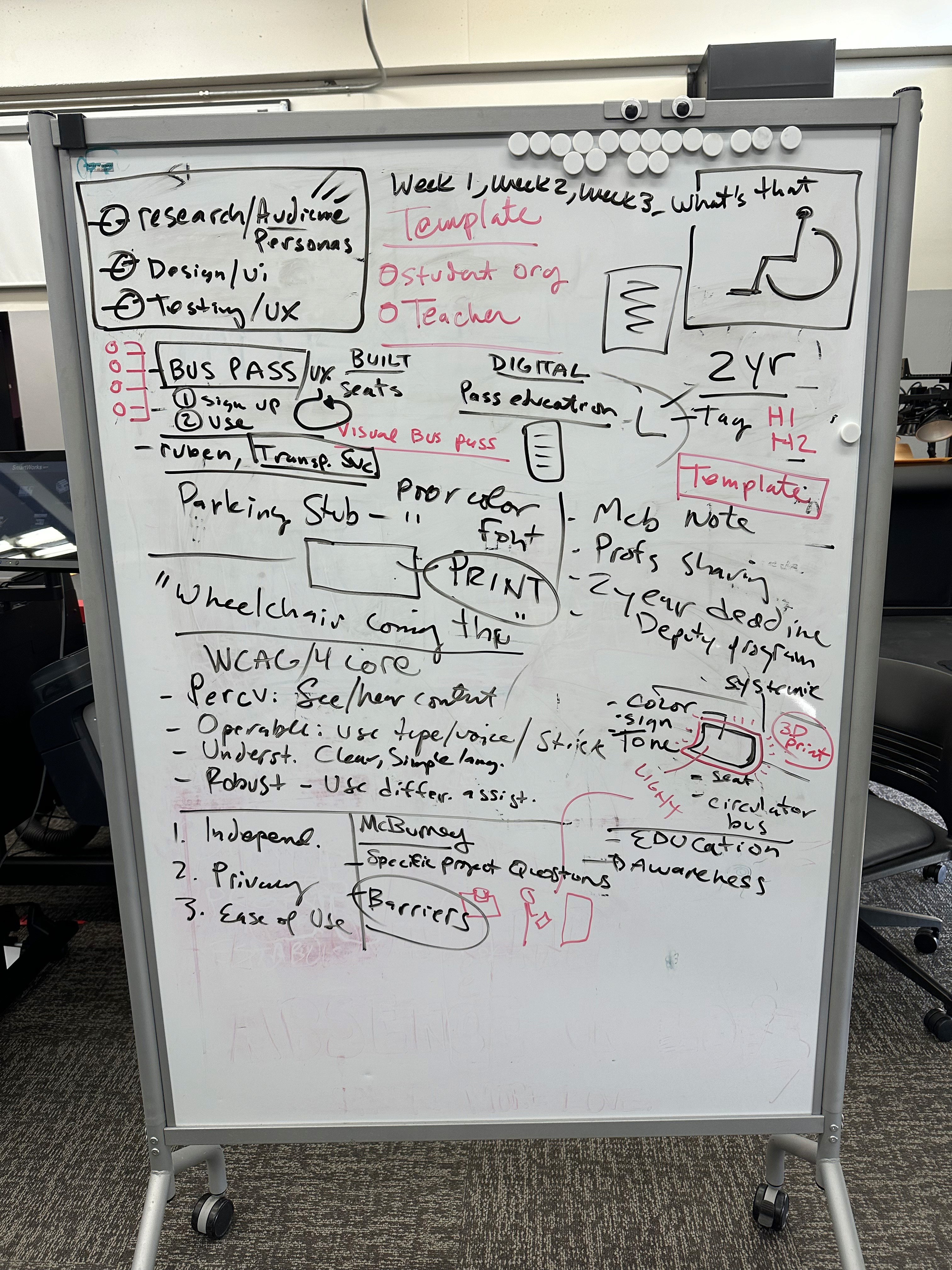
In collaboration with our professor and two peers, we brainstormed ideas to improve campus accessibility. While we had initial concepts, we recognized the need to gather insights directly from the UWM community to fully understand the problem.
Faculty Interviews
Our team of four conducted interviews with three UW-Madison faculty members, each offering unique perspectives on campus accessibility.
Many students with disabilities decline their enrollment after taking a tour and seeing our campus. (Gwneth 2024)
There are a lot of barriers reported to the disability centers by students when it should be the other way around. (Rubin 2024)
Student Surveys
Two peers and I created a survey based on faculty feedback and our understanding of accessibility issues.
We surveyed five students, four of whom had experienced temporary mobility disabilities at UW-Madison.
ALL participants experienced
construction blockages interfering with their walking route.
60% of students have had issues with the elevator being broken.
The average rating for the UW-
Madison accessibility is 5 out of 10 for this survey.
Phase 2: Define
Defining Our Users
With our research complete, we each moved forward with individual design projects.
Who are we creating solutions for?
Main Audience: Students with permanent and/or temporary mobility
Possible Audiences: Students with situational disabilities & new students at UW-Madison that don't know the campus
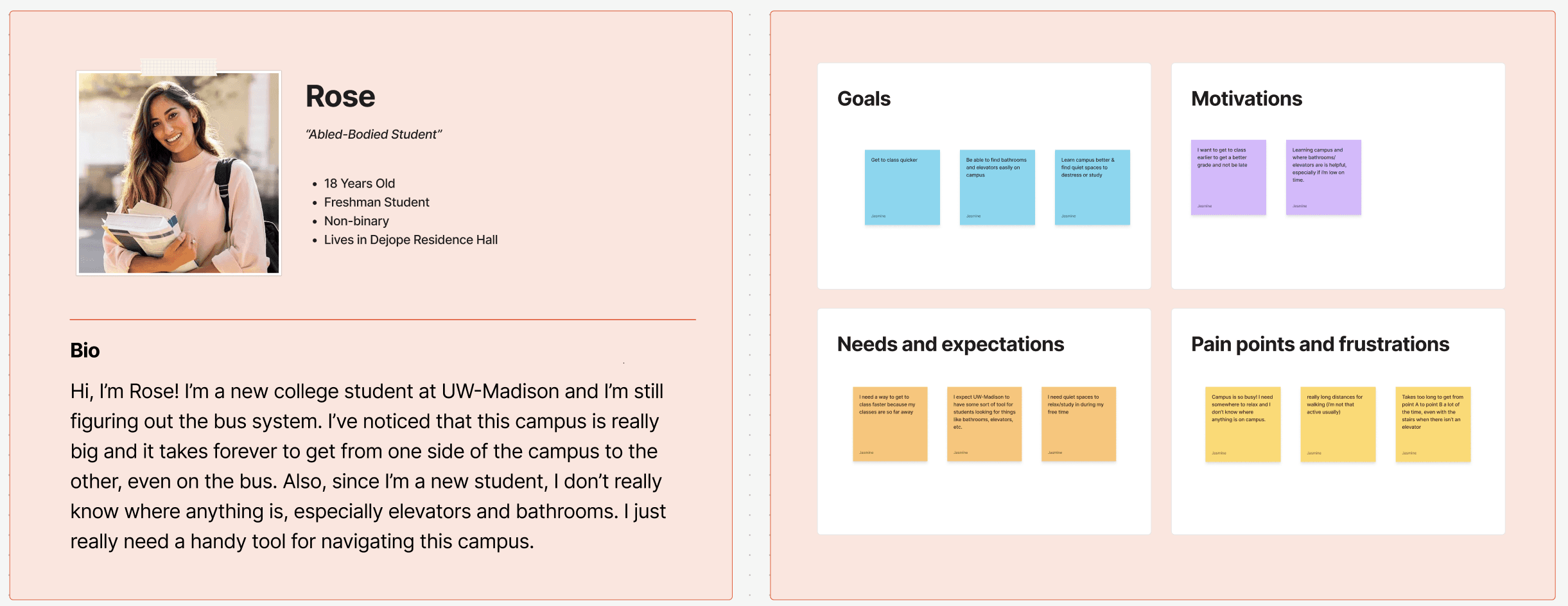
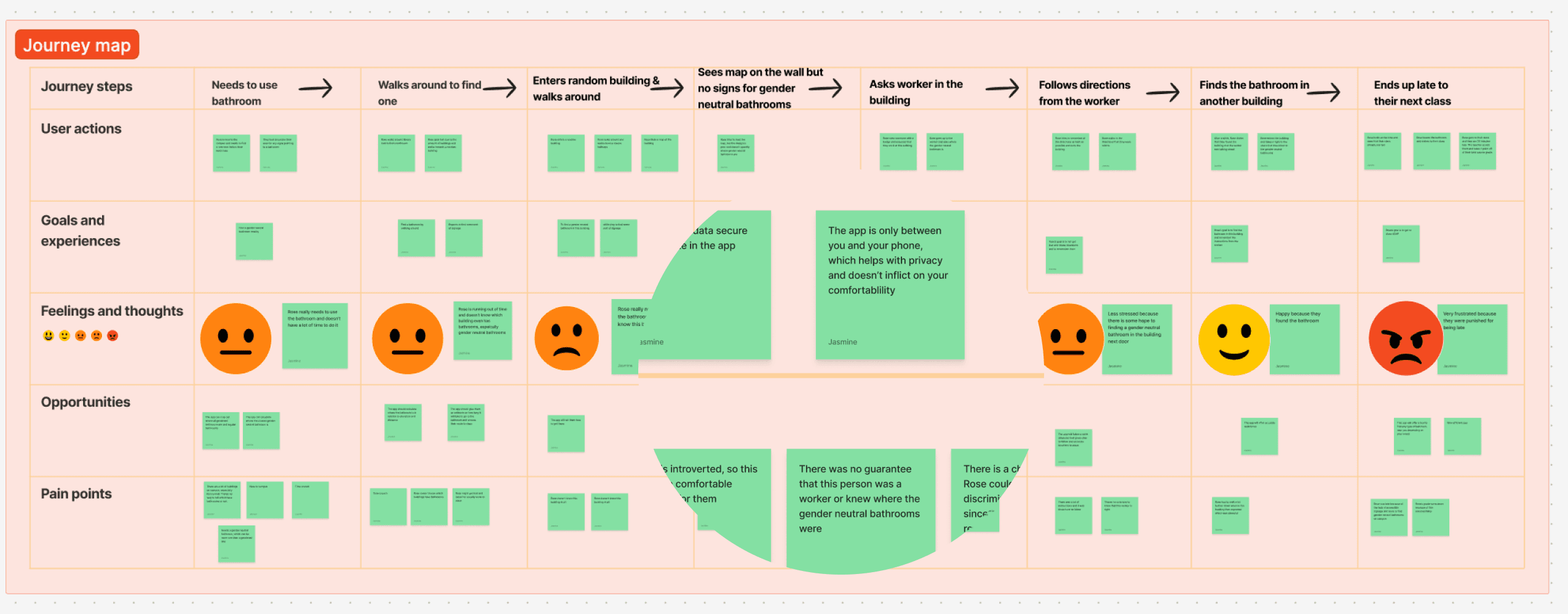
User Personas & Journey Maps
Based on the research, I created three user personas representing abled-bodied, temporarily disabled, and permanently disabled students at UW-Madison.
User pain points
Despite numerous accessibility issues, I distilled my research into three key pain points that will drive the final design.
Pain point 1
Students struggle to navigate and understand campus access routes.
Pain point 2
Students get frustrated when elevator outages or construction block their routes and delay their journey.
Pain point 3
Students face challenges with scheduling the disability shuttle and its unreliableness.
Create goals based on pain points
Despite numerous accessibility issues, I distilled my research into three key pain points that will drive the final design.
Goal 1
Give students an easy way to navigate campus access routes.
Goal 2
Notify students about these blockages asap.
Goal 3
Create a better communication system between students and the shuttle.
Phase 3: Ideate
Generating ideas to address user pain points.
With the research complete, it was time to develop visual designs and explore how a mobile app could assist these users.
Solutions to design to
With my goals defined, I wanted to define the solutions that the designs were going to be based on.
The app should enable students to find an accessible route to their destination with minimal effort.
The app should provide students with a simple way to schedule a ride with the campus disability shuttle.
The app alerts users to route blockages and automatically adjusts their path.
Task Flows
Based on solutions above, I needed to visualize a task flow for each to see what actions needed to be taken for the user to be successful.

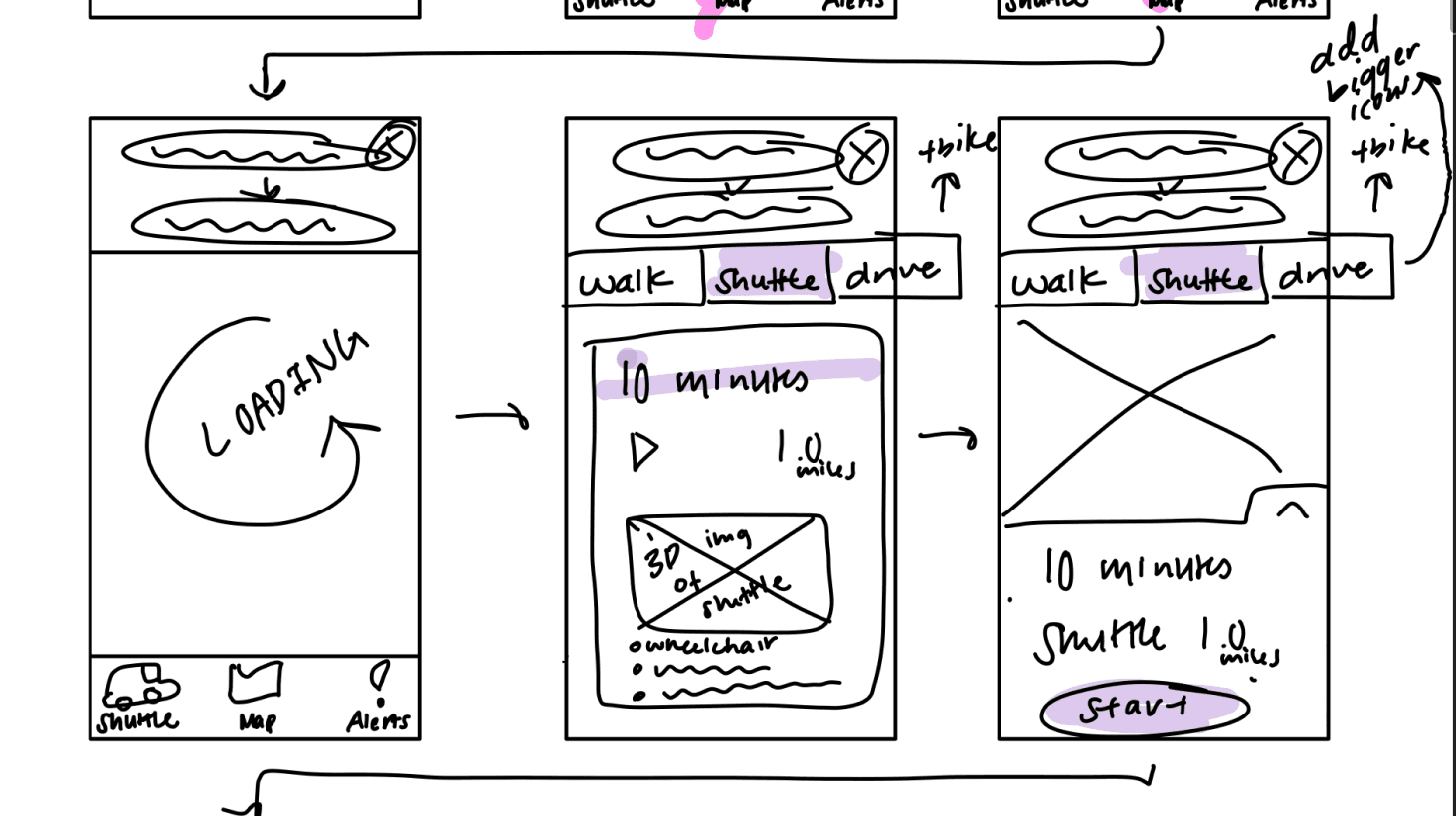
Userflows & Wireframes
No process is linear.
I started with user flows but shifted to wireframing to visualize the app, switching between both methods to maximize insights.
Phase 4: Prototype
Diving Into Figma
After designing wireframes and selecting 3 key user flows, I moved to Figma to begin the build process.
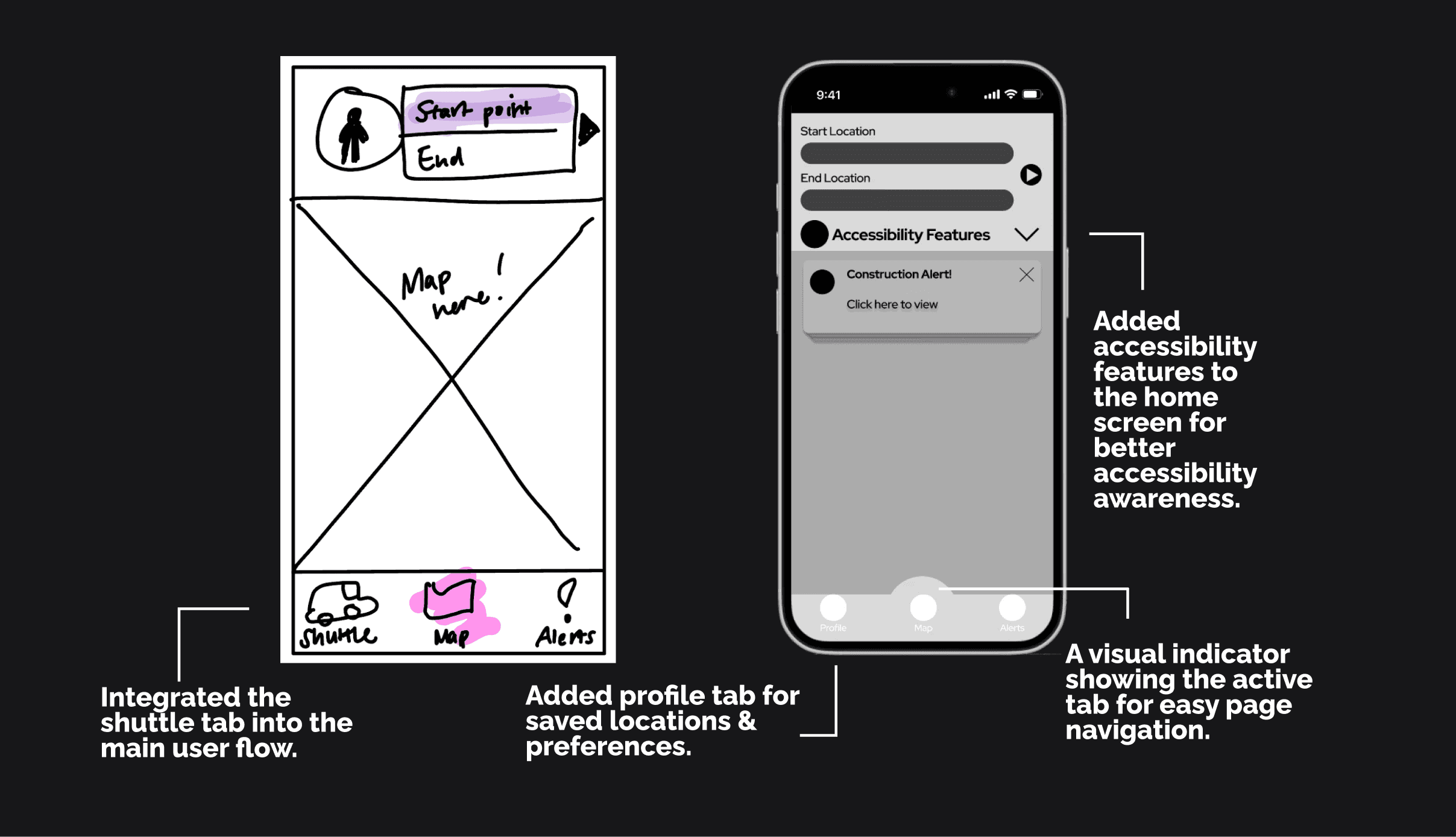
Revisions Made Between Wireframing and Low-Fidelity Design
Design is an iterative process, so several revisions were made during the wireframing stage.

Lo-fi Prototyping
With this lo-fidelity version of the app, I could focus on each task's user flow to assess functionality and effectiveness.
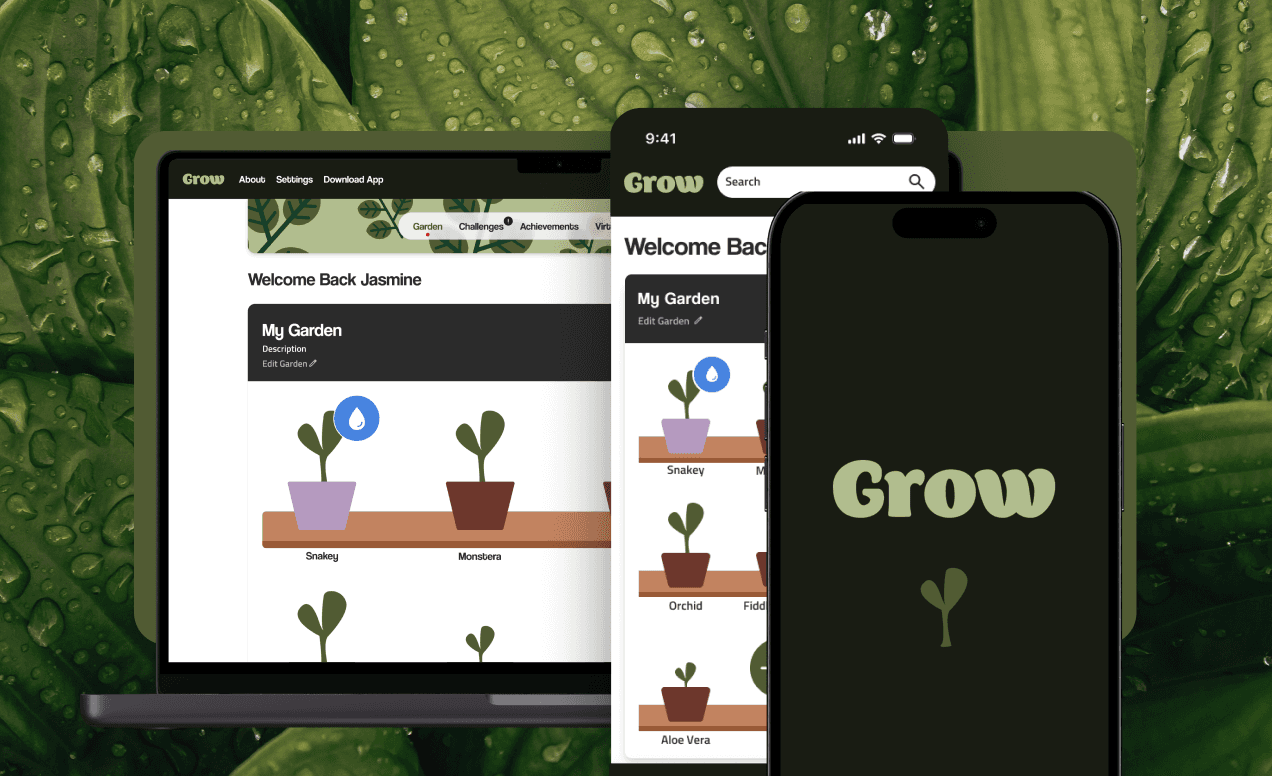
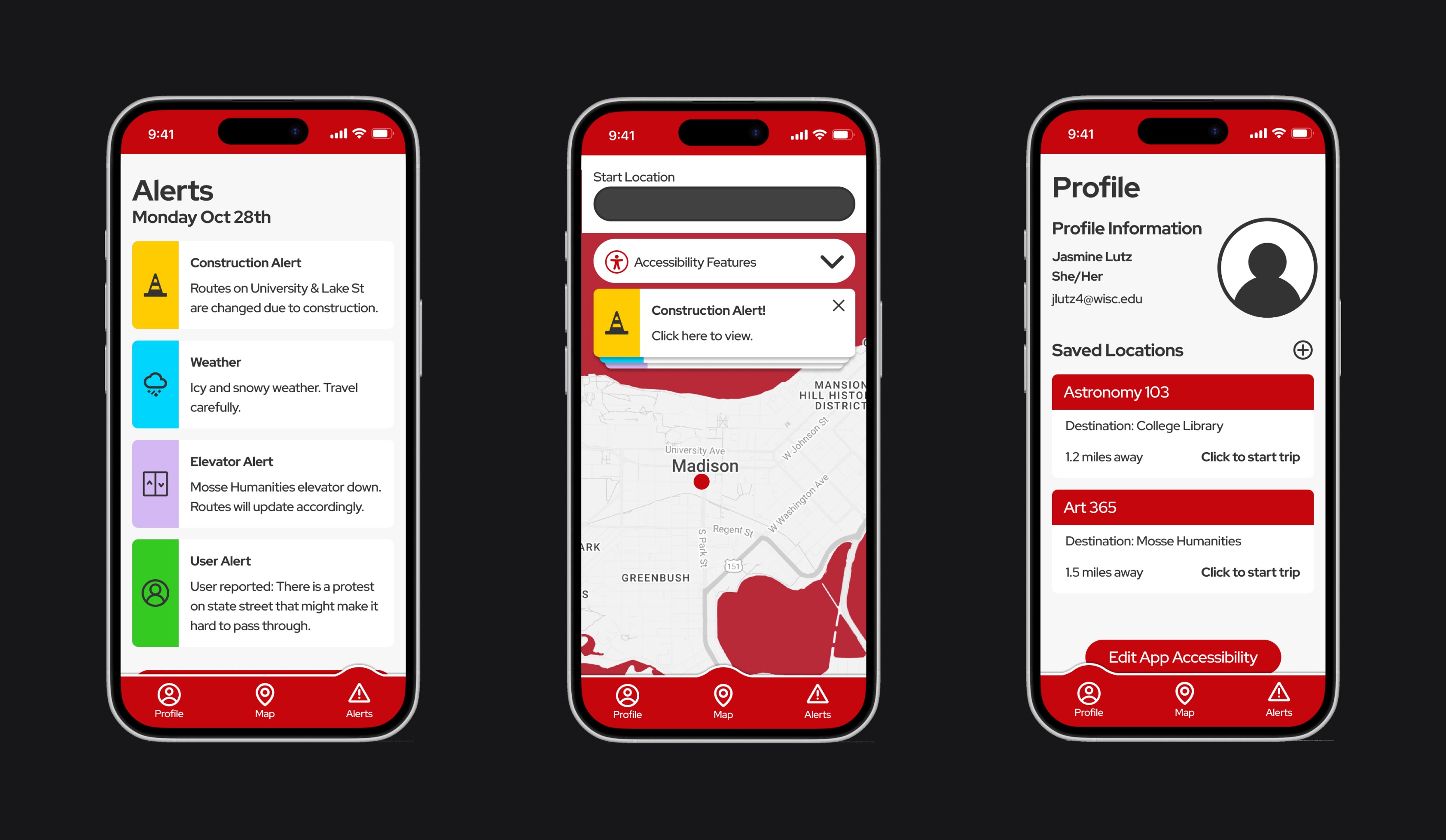
Hi-fi Mockups
After finalizing the user experience, I added UWM branding and enhanced the prototype with visual improvements, making minor adjustments along the way.

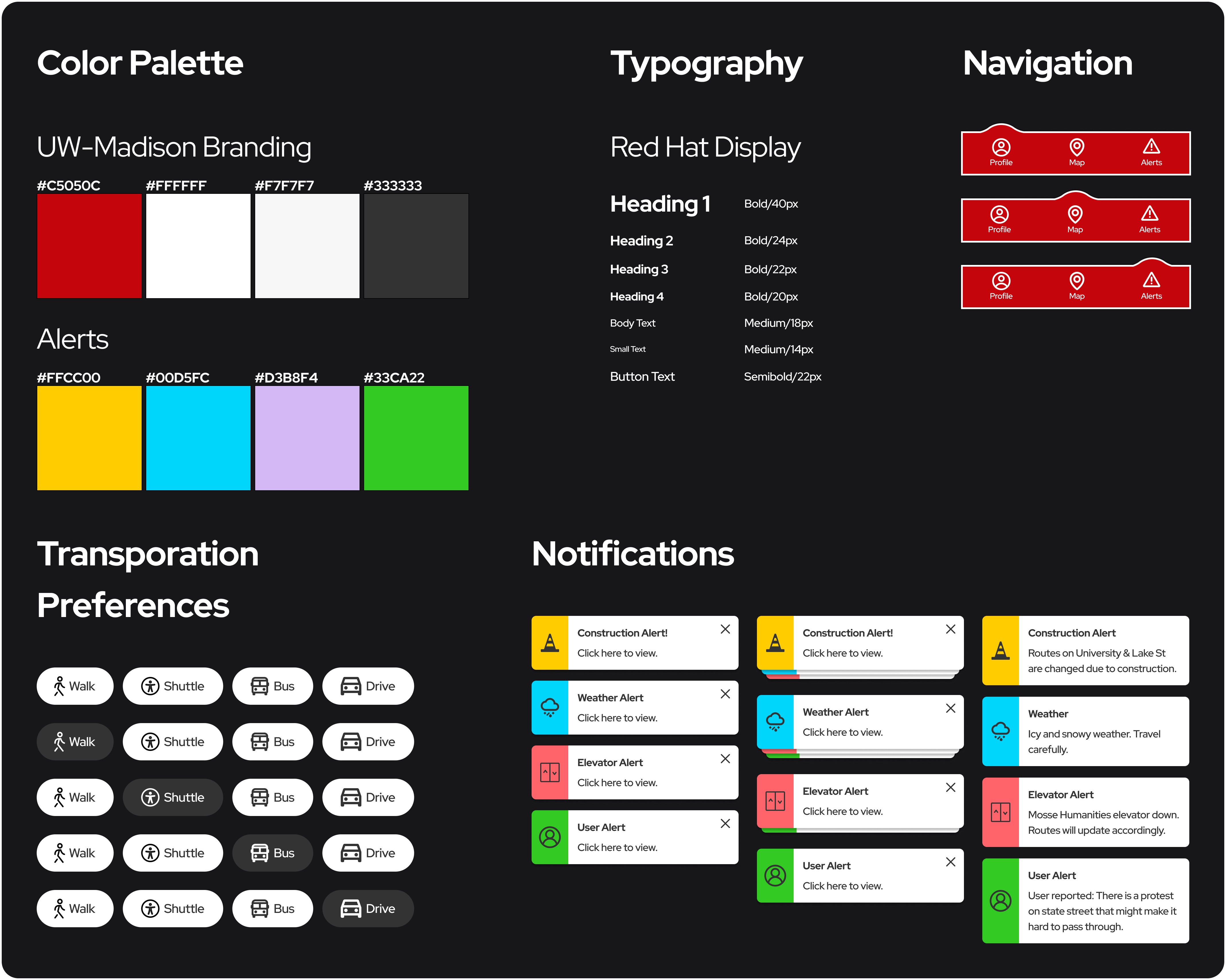
UI Design System
Throughout the design process, I maintained a consistent design system to ensure accessibility and usability. Here’s a glimpse at the mobile app’s styling.

Hi-Fi Prototyping
This was the last step of the design process to see how the app would work with the UI and updated UX functionality.
Phase 5: Review
Recieving feedback for further improvement.
After three weeks of research and design, I gathered feedback on my app from my team, my professor, and a guest UX design professor.
Feedback from mentors & peers
The feedback was overwhelming positive, but there were a few recommendations.
Integrating accessibility features into the profile or onboarding phase, rather than the main page, to minimize user effort.
Adding more animaiton transitions to enhance usability and create a more immersive, app-like experience.
Replacing the back button with an "X" in the top-right corner to align with best practices.
Key Takeaways & Challenges
This project was a great opportuntity to understand real accessibility issues and apply solutions. to these issues throguh des
Designing based on real data and research pays off in the end, even if it requires extra time and effort.
Adhering to a structured design process and revisiting user pain points at each phase made a significant impact.
An app or website doesn’t need to do everything—focusing on three key user flows can still provide significant value to the intended audience.
Reflection & Whats Next
This project significantly boosted my confidence in designing for a specific audience and utilizing the qualitative and quantitative data we gathered. I'm super proud of our team collaboration during the research phase and my work in the rest of the design process.
User testing was not part of the project schedule, but I plan to test with the intended audience soon to refine and improve the design since the design process never truly ends.
I hope these accessibility projects are seen by students and faculty at UW-Madison, raising awareness of campus accessibility issues and inspiring positive change.
View More Case Studies
Look through case studies about projects I've worked on at my job and at school.