
Reimagining Plant Care Through Gamification
Reimagining Plant Care Through Gamification
Overview
Overview
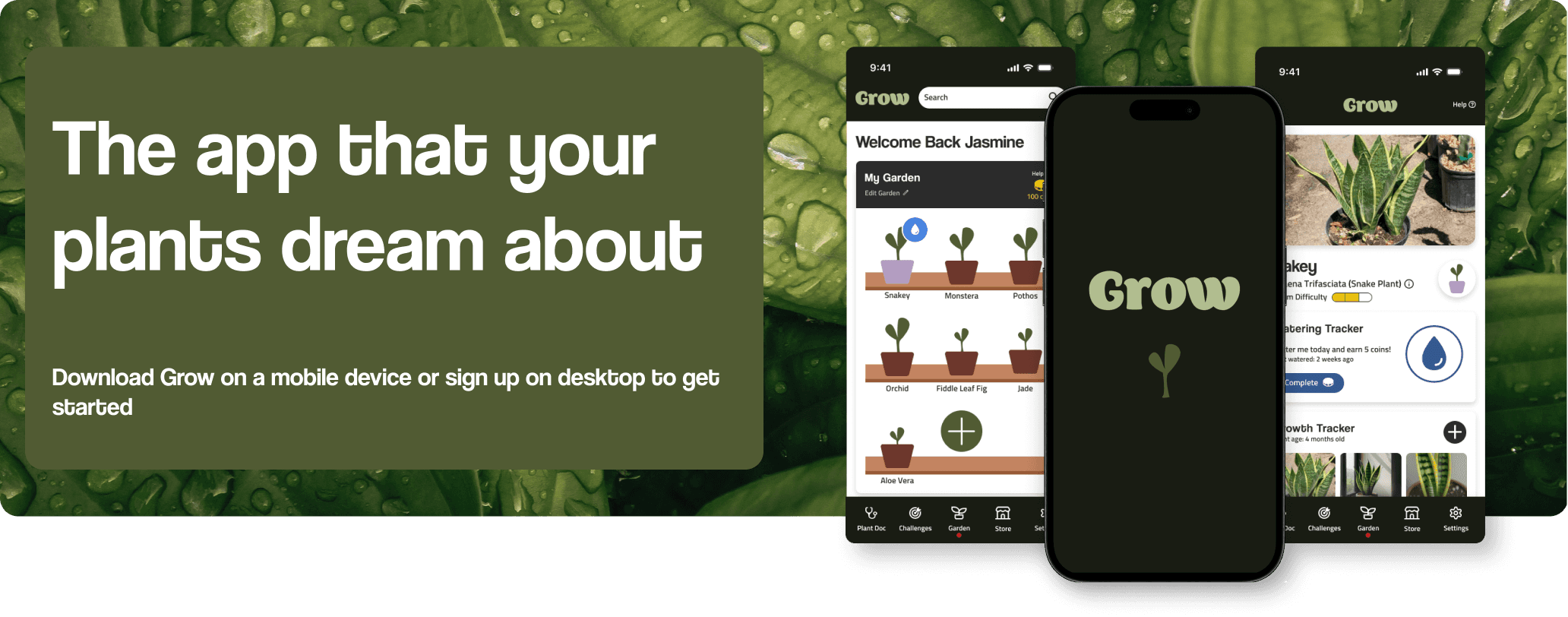
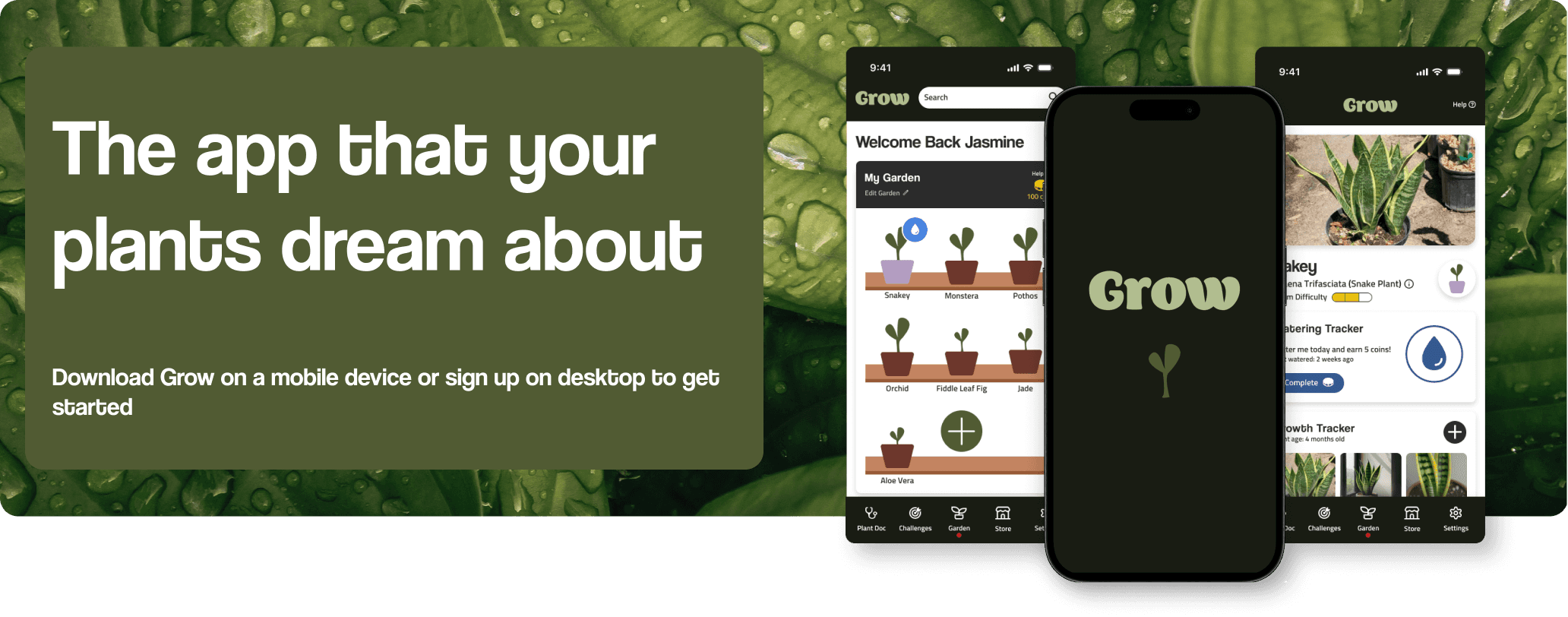
This mobile app and responsive website is a concept project created during my Google Professional User Experience certification. As a solo project, it involved multiple rounds of iteration, testing, and prototyping to design an app that helps plant owners—both beginners and experts—care for their plants through gamification.
The app motivates users with in-game rewards and incentives, while also serving as a quick resource for plant care.
This mobile app and responsive website is a concept project created during my Google Professional User Experience certification. As a solo project, it involved multiple rounds of iteration, testing, and prototyping to design an app that helps plant owners—both beginners and experts—care for their plants through gamification.
The app motivates users with in-game rewards and incentives, while also serving as a quick resource for plant care.
Goals
Goals
The goal of this project was to create a mobile app and responsive website that could help new or existing plant owners with taking care of their plants.
The goal of this project was to create a mobile app and responsive website that could help new or existing plant owners with taking care of their plants.
Duration
Duration
3 months
3 months
Roles
Roles
UX Researcher
UX Designer
UI Designer
Brand Designer
UX Researcher
UX Designer
UI Designer
Brand Designer
Toolkit
Toolkit
Figma
Abode Photoshop
Adobe Illustrator
Notion
Google Docs
Figma
Photoshop
Illustrator
Notion
Google Docs
Discover
Discover
Researching and Interviewing Users
Researching and Interviewing Users
Where do we begin?
Where do we begin?
As a new plant owner myself, I was aware of the struggles that I had and wanted an app that could motivate me and my friends to keep our plants alive and healthy.
As a new plant owner myself, I was aware of the struggles that I had and wanted an app that could motivate me and my friends to keep our plants alive and healthy.
Secondary Research
Secondary Research
Before diving into any design work, I wanted to learn more about the benefits and challenges of having a plant.
I wanted to understand why people got plants and hopefully use that to my advantage when it came to the app.
Before diving into any design work, I wanted to learn more about the benefits and challenges of having a plant.
I wanted to understand why people got plants and hopefully use that to my advantage when it came to the app.


Competitive Analysis
Competitive Analysis
Plant care is a popular topic and app idea, so I decided to analyze what it already on the market and what I should include, avoid, or reinvent in my app.
Surprisingly, there were no gamification interperatations of a plant-care app.
Plant care is a popular topic and app idea, so I decided to analyze what it already on the market and what I should include, avoid, or reinvent in my app.
Surprisingly, there were no gamification interperatations of a plant-care app.


User Interviews
User Interviews
To understand real pain points with plant owners, I interviewed 3 individuals that had or have a plant.
To understand real pain points with plant owners, I interviewed 3 individuals that had or have a plant.
01
01
“I mean, I forget to water my plant sometimes, so its not the healthiest.”
“I mean, I forget to water my plant sometimes, so its not the healthiest.”
02
02
“My plants always die, I don’t really know why”
“My plants always die, I don’t really know why”
03
03
“My plants always die, but I enjoy caring for them. It can be frustrating, but also rewarding”
“My plants always die, but I enjoy caring for them. It can be frustrating, but also rewarding”
Define
Define
Uncovering Pain Points by Synthesizing Research
Uncovering Pain Points by Synthesizing Research
Defining Our Users
Defining Our Users
After collaborating with the team and conducting my own research, I defined the key user pain points and set the foundation for the redesign.
After collaborating with the team and conducting my own research, I defined the key user pain points and set the foundation for the redesign.
User Personas
User Personas
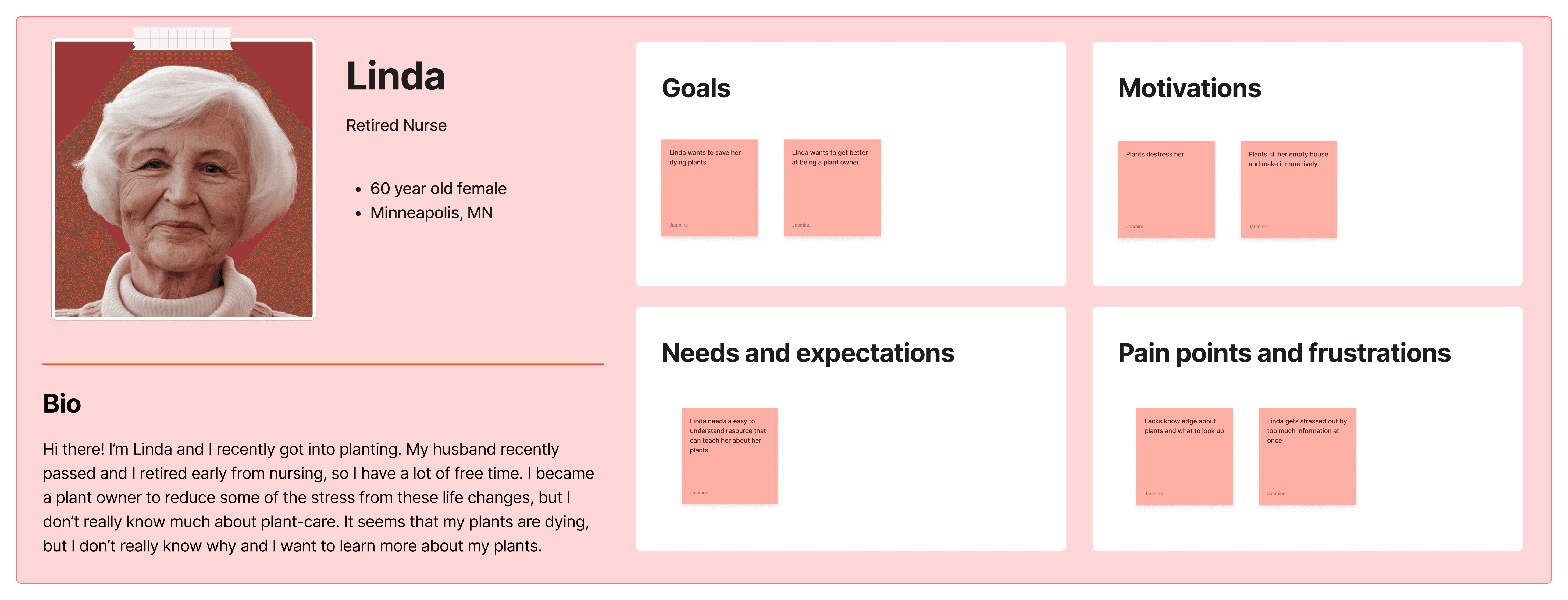
Based on the research above, I created 3 user personas to guide my design process.
Based on the research above, I created 3 user personas to guide my design process.


User Journey maps
User Journey maps
With my 3 personas, I mapped out the user journeys to empathsize with users even more.
With my 3 personas, I mapped out the user journeys to empathsize with users even more.


Who are we creating solutions for?
Who are we creating solutions for?
Primary Audience: Inexperienced Plant Owners (13-60 years old)
Secondary Audience: Experience Plant Owners (13-60 years old)
Primary Audience: Inexperienced Plant Owners (13-60 years old)
Secondary Audience: Experience Plant Owners (13-60 years old)
User pain points + goals
User pain points + goals
Despite finding many pain points and opporuntieis for improvement, I found 3 main user paint points and goals that I wanted to aim for.
Despite finding many pain points and opporuntieis for improvement, I found 3 main user paint points and goals that I wanted to aim for.
Pain point:
Pain point:
Plant owners frequently forget to water their plants
Plant owners frequently forget to water their plants
Goal:
Goal:
Create an interactive method of reminding users to water their plants.
Create an interactive method of reminding users to water their plants.
Pain point:
Pain point:
Taking care of a plant is overwhelming and frustrating sometimes.
Taking care of a plant is overwhelming and frustrating sometimes.
Goal:
Goal:
Make plant-care seem easier and more straightforward.
Make plant-care seem easier and more straightforward.
Pain point:
Pain point:
Many plant owners don't know all the details about caring for their plants.
Many plant owners don't know all the details about caring for their plants.
Goal:
Goal:
Give users an easy way to look up information about their plant.
Give users an easy way to look up information about their plant.
Develop
Develop
Generating Ideas for The Best Solution
Generating Ideas for The Best Solution
Thinking creativily about possible solutions
Thinking creativily about possible solutions
After evalutating competitors products and user pain points, I started to get curious about a gamification of plant care to fight these pain points and still have a unique stand in the marketplace.
After evalutating competitors products and user pain points, I started to get curious about a gamification of plant care to fight these pain points and still have a unique stand in the marketplace.
Connecting goals to solution ideas
Connecting goals to solution ideas
With my goals defined, I wanted to define the solutions that the designs were going to be based on.
With my goals defined, I wanted to define the solutions that the designs were going to be based on.
Goal:
Goal:
Create an interactive method of reminding users to water their plants.
Create an interactive method of reminding users to water their plants.
Solution:
Solution:
An app that could have a virtual garden that need to be watered, but rely on the user watering their real plants.
An app that could have a virtual garden that need to be watered, but rely on the user watering their real plants.
Goal:
Goal:
Give users an easy way to look up information about their plant.
Give users an easy way to look up information about their plant.
Solution:
Solution:
An app where users can search up any plant and get a quick overview of important information.
An app where users can search up any plant and get a quick overview of important information.
Goal:
Goal:
Make plant-care seem easier and more straightforward.
Make plant-care seem easier and more straightforward.
Solution:
Solution:
An app that makes taking care of your plant into a game with rewards to lessen the complexity of plant-care.
An app that makes taking care of your plant into a game with rewards to lessen the complexity of plant-care.
Userflows
Userflows
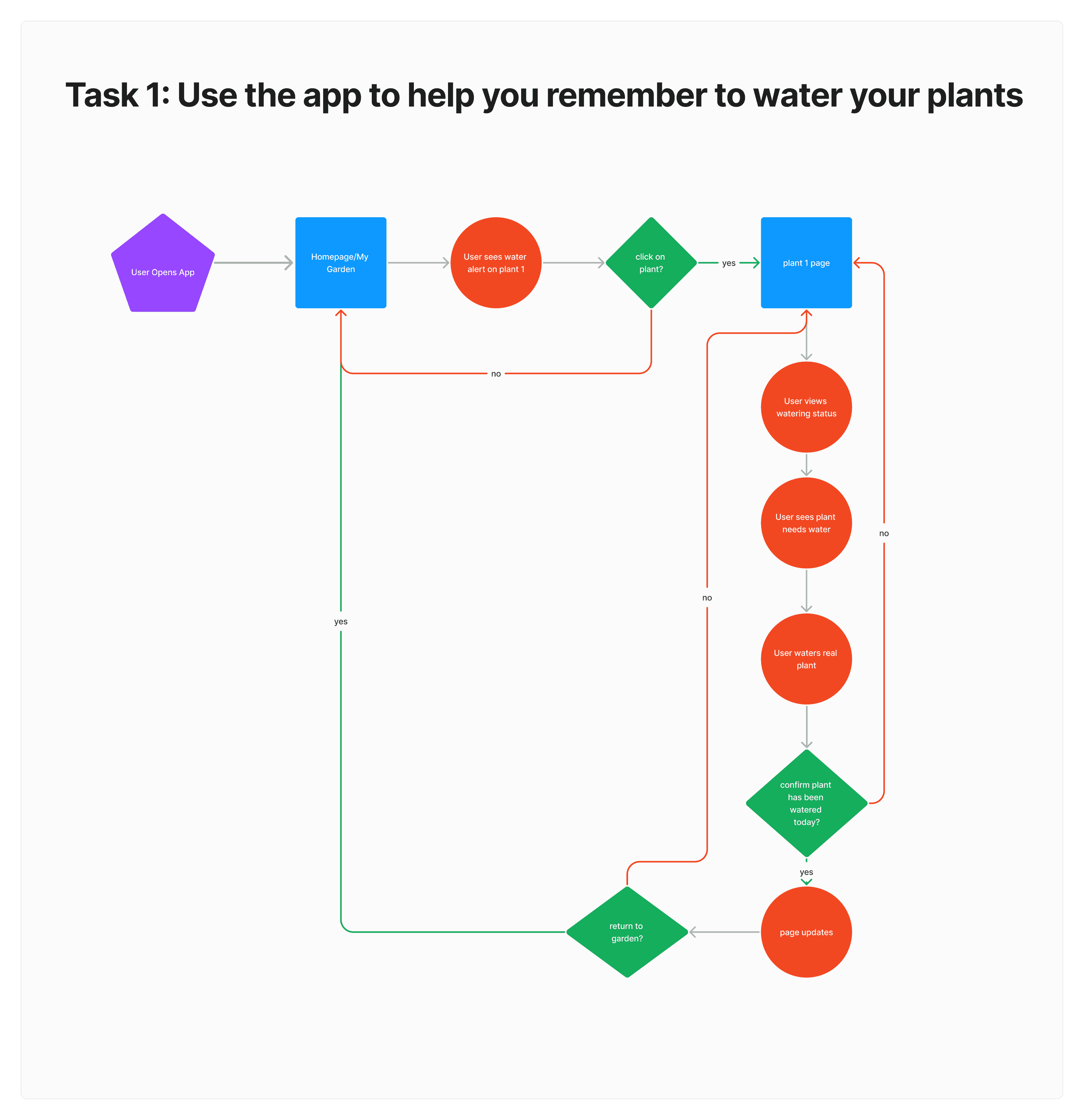
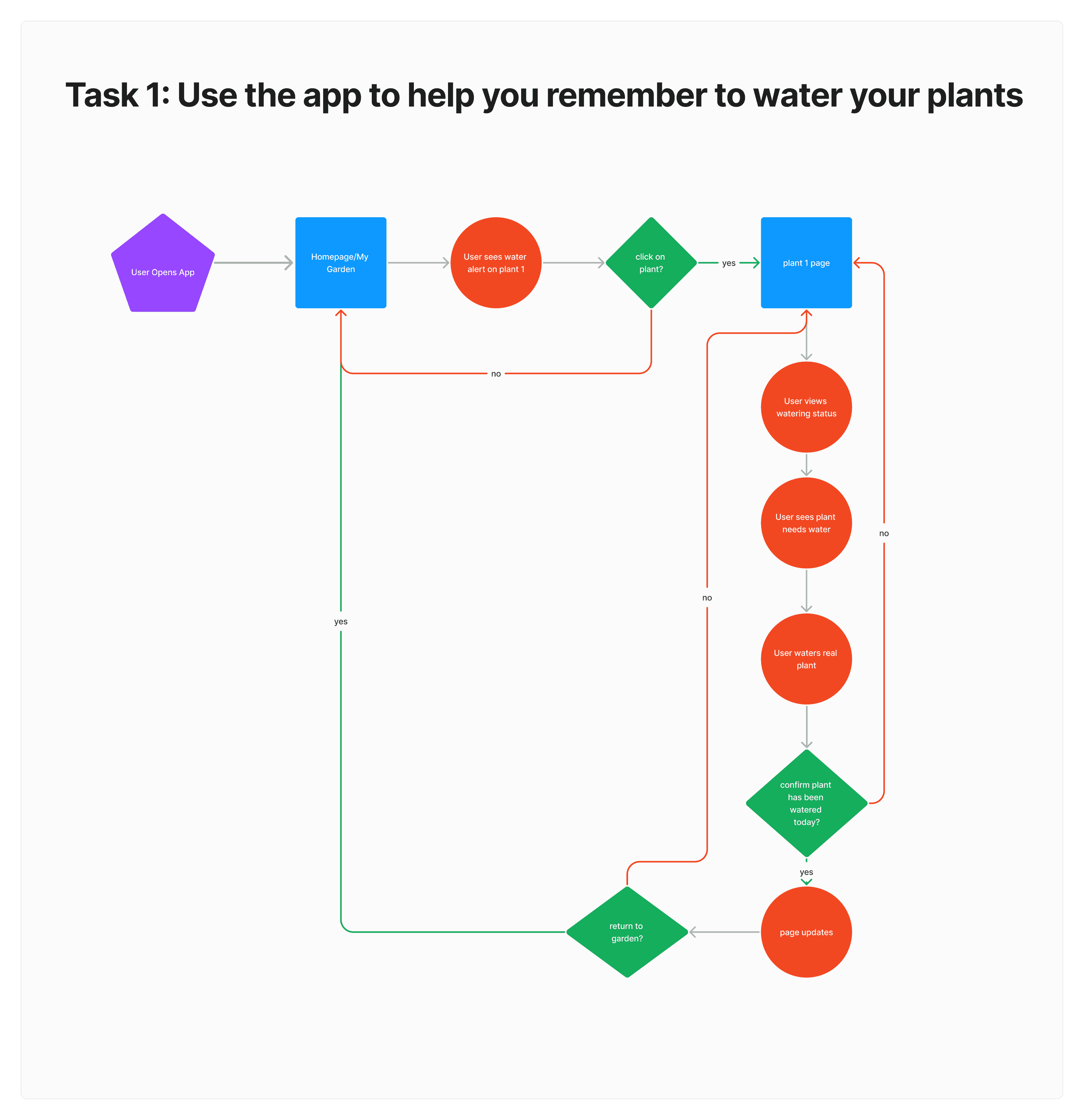
Laying out how the user will complete the intended goal with my proposed solution within the app.
Task 1: Use the app to help you remember to water your plants
Task 2: Search up information about a plant you might want to buy
Task 3: Complete a challenge that can motivate you to take care of your garden
Laying out how the user will complete the intended goal with my proposed solution within the app.
Task 1: Use the app to help you remember to water your plants
Task 2: Search up information about a plant you might want to buy
Task 3: Complete a challenge that can motivate you to take care of your garden



Wireframing
Wireframing
Using the user flow, I started to wireframe different screens and flows in my sketchbook.
After a lot of paper sketches, I moved into Figma to lay down key wireframes for the app.
Using the user flow, I started to wireframe different screens and flows in my sketchbook.
After a lot of paper sketches, I moved into Figma to lay down key wireframes for the app.






Deliver
Deliver
Building, Iterating, and Testing Solutions
Building, Iterating, and Testing Solutions
Building the app in Figma
Building the app in Figma
Now that the foundation of the app was solidifiied, it was time t move onto connecting screens and making the app come to life.
Now that the foundation of the app was solidifiied, it was time t move onto connecting screens and making the app come to life.
Lo-Fidelity Prototyping
Lo-Fidelity Prototyping
Building off key wireframes, I made more screens for the prototype to work and added interactions to make it possible for a user to move through the app to complete their goals.
Building off key wireframes, I made more screens for the prototype to work and added interactions to make it possible for a user to move through the app to complete their goals.
User Testing + Revisions
User Testing + Revisions
I let 8 users test with the lo-fidelity prototype while following 3 tasks. The insights from this study are below.
I let 8 users test with the lo-fidelity prototype while following 3 tasks. The insights from this study are below.
Insight from Users:
Insight from Users:
Users were having trouble understanding certain features or pages because of labeling.
Users were having trouble understanding certain features or pages because of labeling.
Solution:
Solution:
Make sure each feature, page, and call-to-action is labeled and clear.
Make sure each feature, page, and call-to-action is labeled and clear.
Insight from Users:
Insight from Users:
Users thought the UI could be simpler and less cluttered.
Users thought the UI could be simpler and less cluttered.
Solution:
Solution:
Use spacing and design principlpes to let each component breathe more.
Use spacing and design principlpes to let each component breathe more.
Insights From Users:
Insights From Users:
Users wanted more information about the plant doc because it was a page, but not part of the main user flows.
Users wanted more information about the plant doc because it was a page, but not part of the main user flows.
Solution:
Solution:
Put the plant doc in the main userflow somehow, since many users wanted to use it.
Put the plant doc in the main userflow somehow, since many users wanted to use it.
HI-Fi Mockups + Protoyping
HI-Fi Mockups + Protoyping
With feedback from users, I refined my screen designs and created hi-fidelity mockups that aligned with the app's branding & usability. Also, I updated my prototype that can be seen in phase 5.
With feedback from users, I refined my screen designs and created hi-fidelity mockups that aligned with the app's branding & usability. Also, I updated my prototype that can be seen in phase 5.


Wrapping up the project
Wrapping up the project
Nearing the end of this design process, I wanted to test my designs once more and add final edits before I create a responsive website for it & closed the books for this project.
Nearing the end of this design process, I wanted to test my designs once more and add final edits before I create a responsive website for it & closed the books for this project.
Final Round of User Testing & Final Edits
Final Round of User Testing & Final Edits
This last round of testing was done with 8 partiicpants online with majorly positive feedback.
The only critique was that the text should be larger for legilgitblity.
Since there was no major feedback this time, I focused on adjusting text sizing, accessibility, and cohesiveness in the app.
This last round of testing was done with 8 partiicpants online with majorly positive feedback.
The only critique was that the text should be larger for legilgitblity.
Since there was no major feedback this time, I focused on adjusting text sizing, accessibility, and cohesiveness in the app.
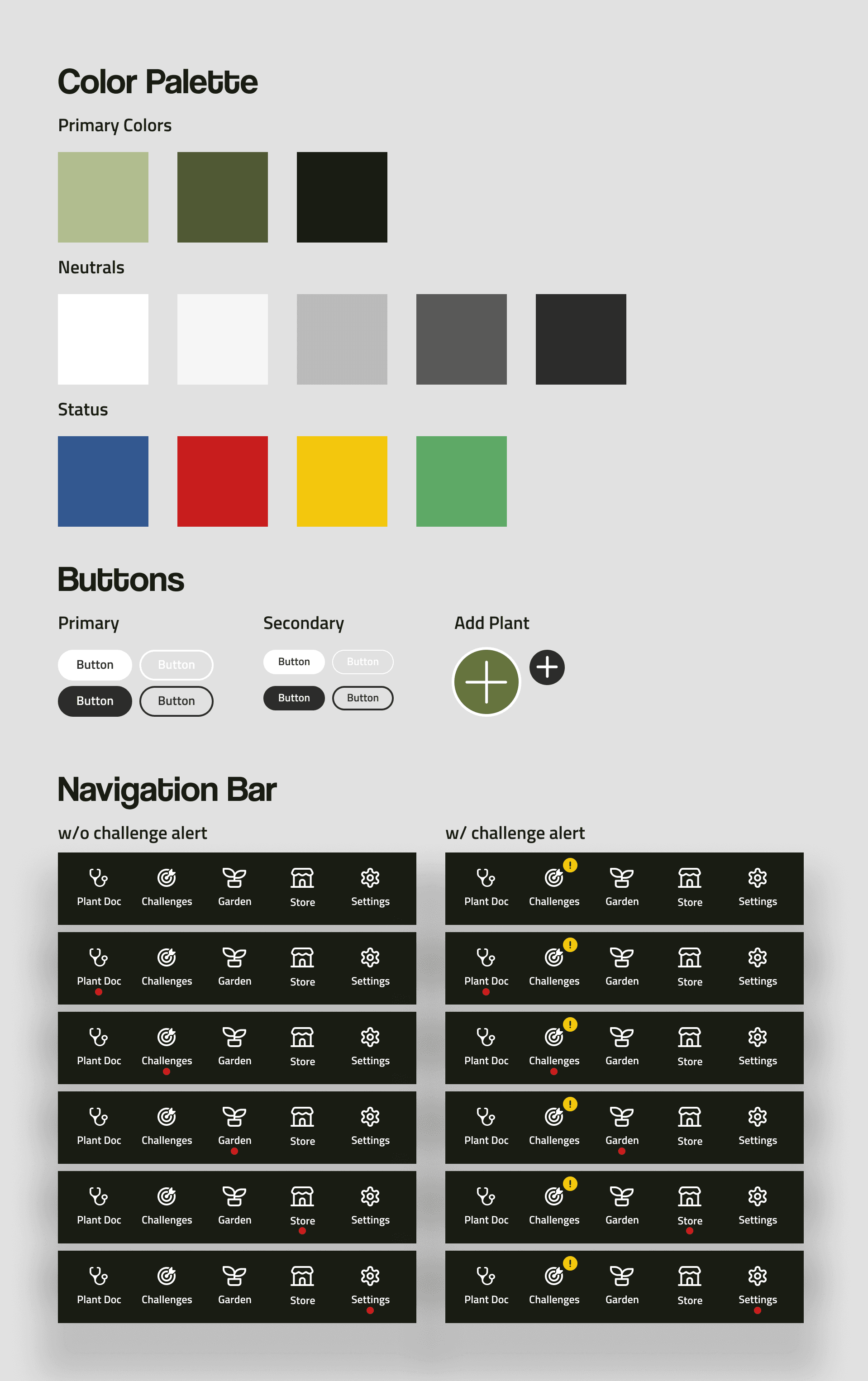
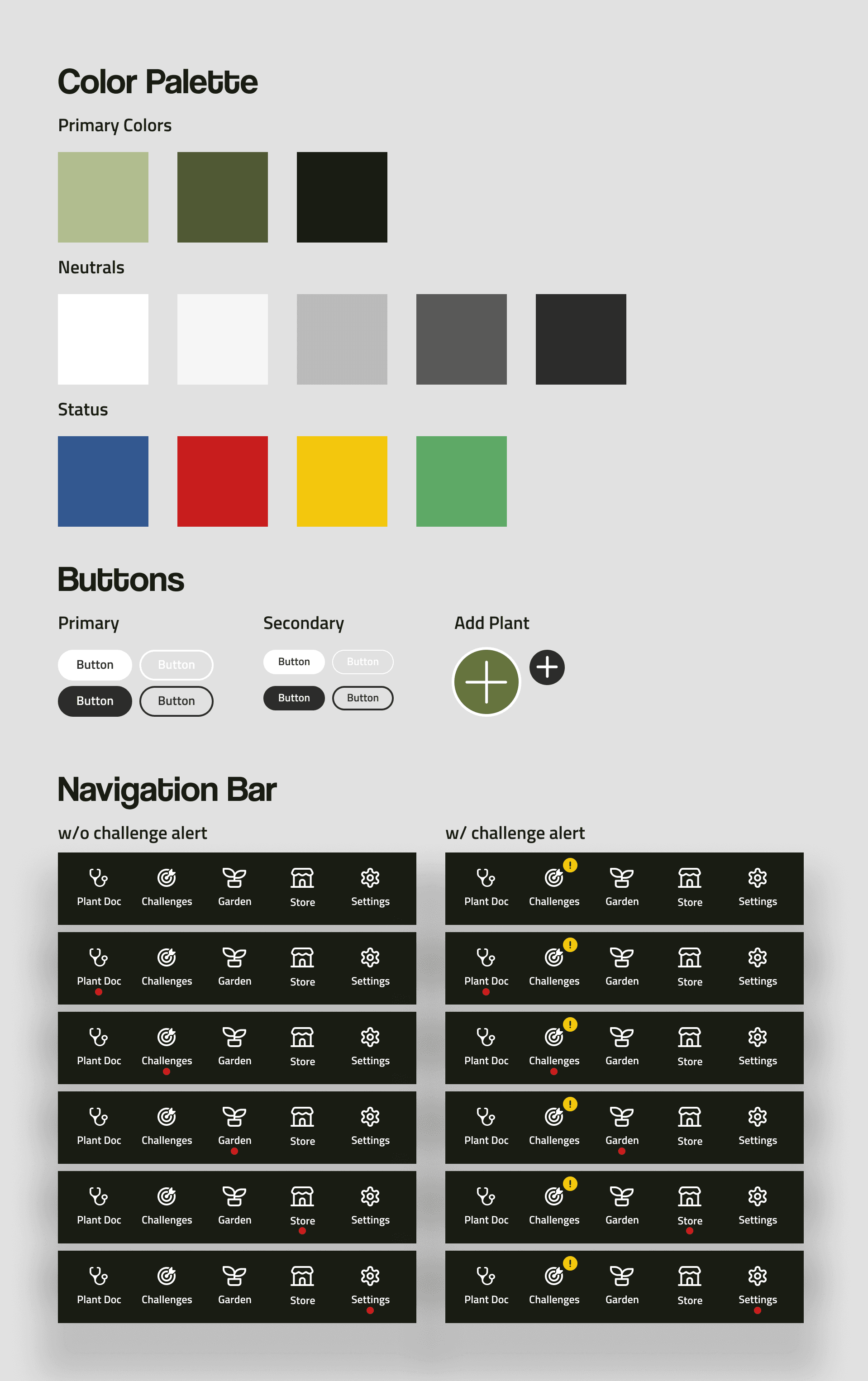
Ui Design System
Ui Design System
This is a glimpse at the design system used for the mobile app.
This is a glimpse at the design system used for the mobile app.


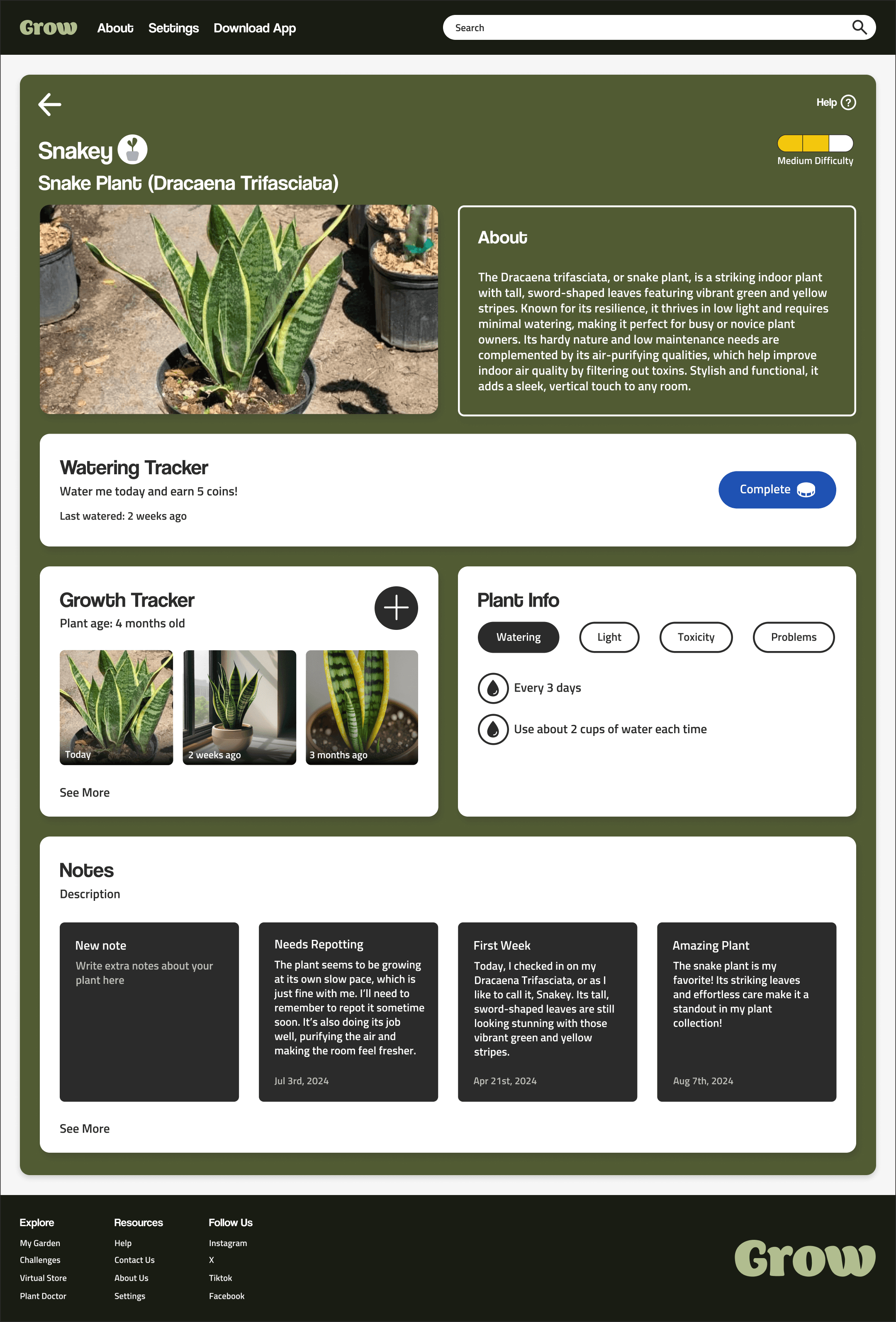
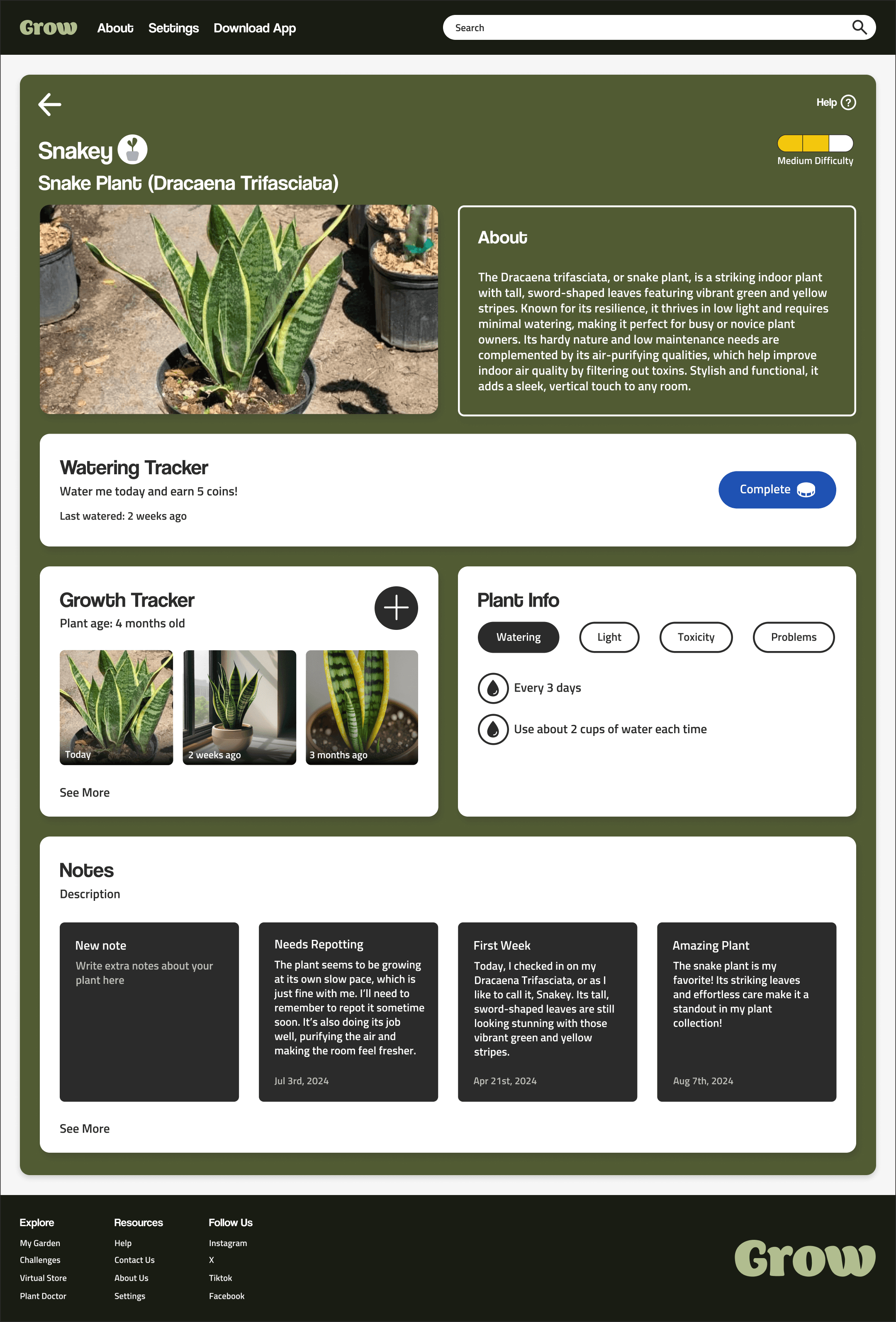
Responsive Website
Responsive Website
I created a responsive website that users could access on desktop or in a browser that give them access to all features on the app.
I created a responsive website that users could access on desktop or in a browser that give them access to all features on the app.


Final Product
Final Product
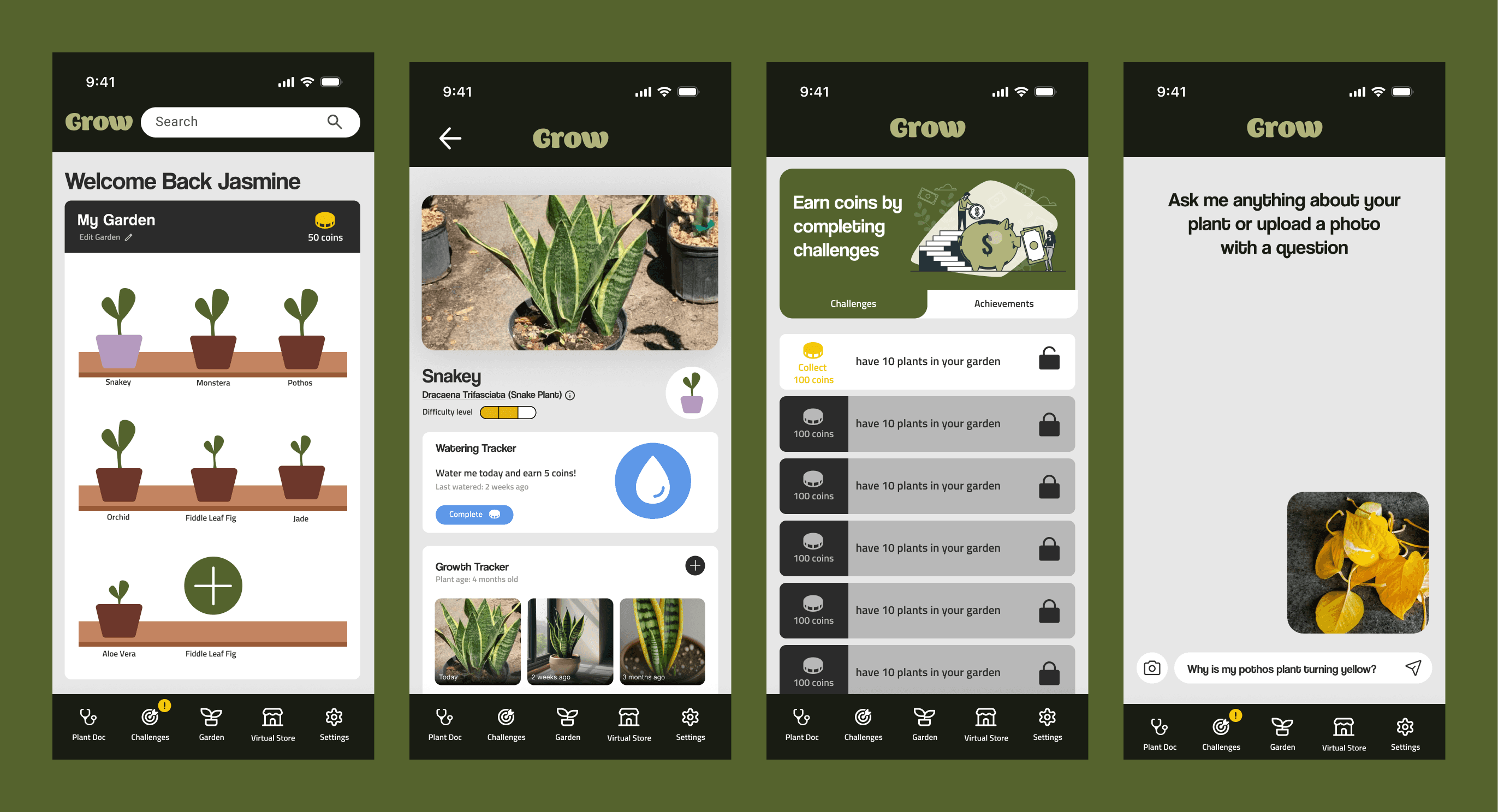
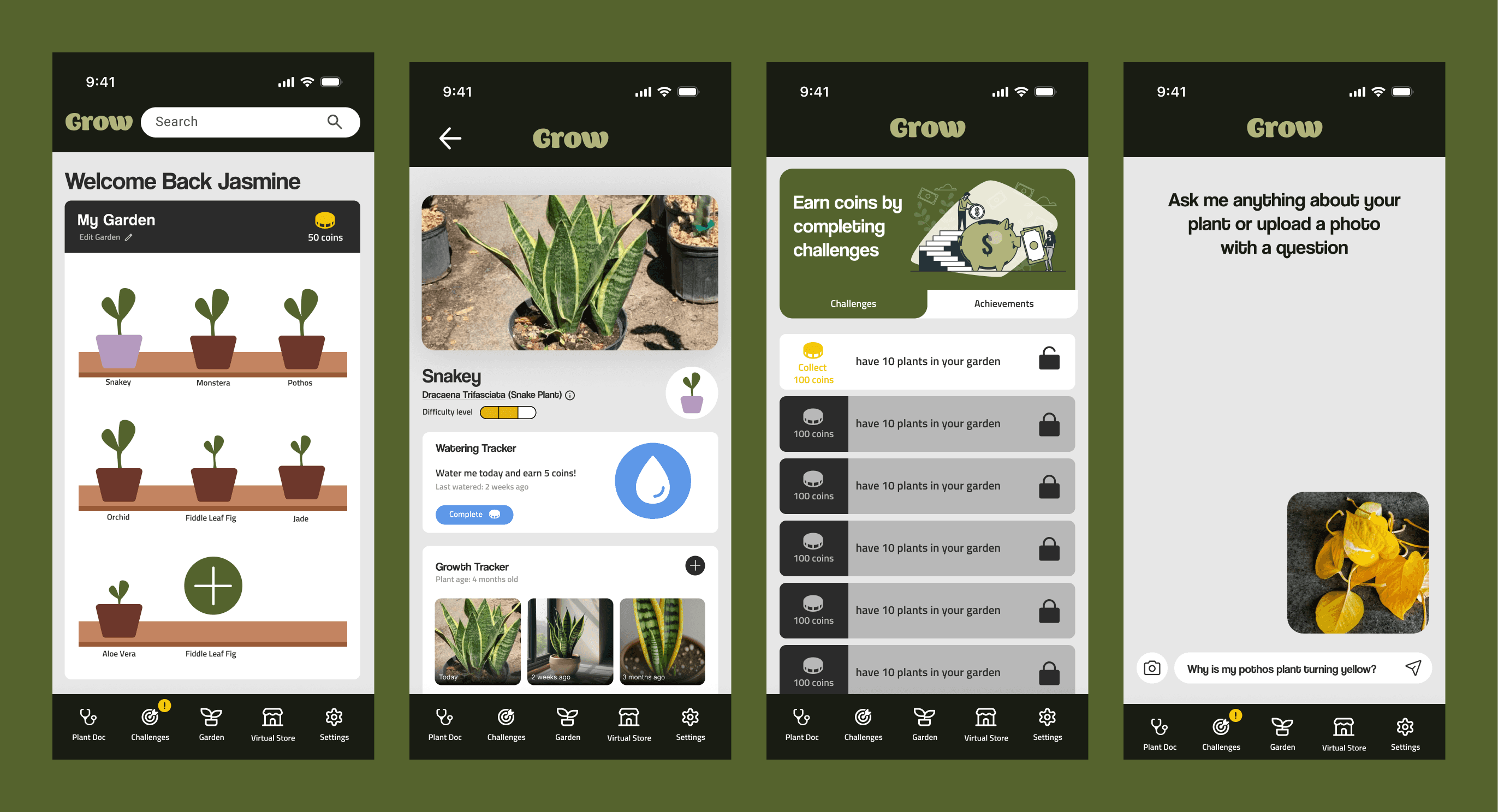
This is the most up to date version of the Grow app.
This is the most up to date version of the Grow app.


Key Takeaways & Challenges
Key Takeaways & Challenges
01
01
This was my first major UX design project, so it was challenging to understand the process fully and really adhere to the design process for an optimal end result.
This was my first major UX design project, so it was challenging to understand the process fully and really adhere to the design process for an optimal end result.
02
02
I put in a lot of time into the research aspect which I thought wouldn't be as important as it actually was in the end because designing for no clear goal is designing a bad product.
I put in a lot of time into the research aspect which I thought wouldn't be as important as it actually was in the end because designing for no clear goal is designing a bad product.
03
03
Although a concept project, I treated this project like it was real and handling all the roles was very daunting and frustrating at times. But I know understand more about what goes into product design and it isn't just about the final product.
Although a concept project, I treated this project like it was real and handling all the roles was very daunting and frustrating at times. But I know understand more about what goes into product design and it isn't just about the final product.
Reflection & Whats Next
Reflection & Whats Next
I'm glad I took on this project as it pushed me to learn new skills and collaborate with people who, while not design experts, deeply understand the needs of the students, parents, and the program itself.
I'm glad I took on this project as it pushed me to learn new skills and collaborate with people who, while not design experts, deeply understand the needs of the students, parents, and the program itself.
It was a unique experience with a lot of responsibility, requiring me to learn on the go. While there were frustrating days of problem-solving alone, there were also rewarding moments redesigning the site using new tools and techniques that I found a new passion for.
It was a unique experience with a lot of responsibility, requiring me to learn on the go. While there were frustrating days of problem-solving alone, there were also rewarding moments redesigning the site using new tools and techniques that I found a new passion for.
The best part of this project is knowing that students and parents now have a reliable resource, whether they’re prospective students applying for a scholarship or current scholars seeking academic support. As a former scholar myself, it was incredibly rewarding to give back to the community that has supported me for the past 7 years.
The best part of this project is knowing that students and parents now have a reliable resource, whether they’re prospective students applying for a scholarship or current scholars seeking academic support. As a former scholar myself, it was incredibly rewarding to give back to the community that has supported me for the past 7 years.
View More Case Studies
View More Case Studies
Look through case studies about projects I've worked on at my job and at school.
Look through case studies about projects I've worked on at my job and at school.

Combatting Accessibility Challenges on UWM Campus

Optimizing Navigation for the PEOPLE Program Website

Enhancing Functionality for the Brady Corporate Website
Skip to Section
Skip to Section
An user experience designer passionate about working towards accessibility for every type of user in the world by using creativity and design.
An user experience designer passionate about working towards accessibility for every type of user in the world by using creativity and design.
An user experience designer passionate about working towards accessibility for every type of user in the world by using creativity and design.
